IE浏览器兼容指南
# 插件介绍
ZWCloud IE Helpersetup.exe 是 IE 浏览器的 ZWCloud2d 的适配插件,采用 ActiveX 控件和 CEF 组合方式进行开发的一个 IE 浏览器适配插件。
# 使用说明
中望云CAD SDK 目前已兼容 IE 浏览器(8 以上版本),提供的安装包已包含 IE 兼容插件,安装后即可在 IE 浏览器上打开 中望云CAD SDK 示例 demo,如未安装,在 IE 浏览器打开时会弹窗提示,请按照提示下载安装 IE 兼容插件,重启浏览器。
# 安装步骤
根据 IE 浏览器提示,下载完插件 ZWCloud IE Helpersetup.exe 后,点击即可进行安装。
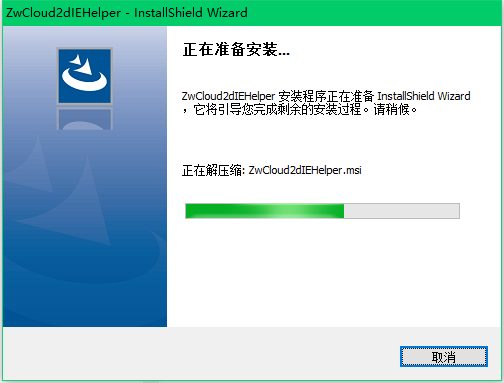
安装过程 1:

安装过程 2:
解压完成后进入如下安装界面

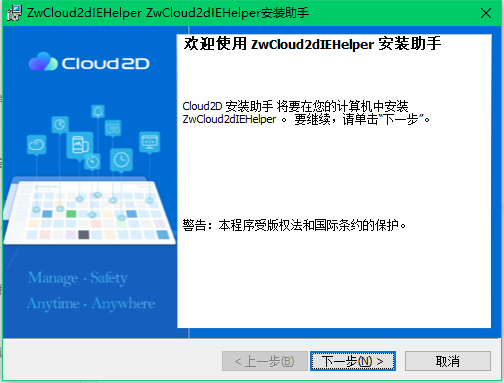
安装过程 3:
点击我接受该许可证协议中的条款

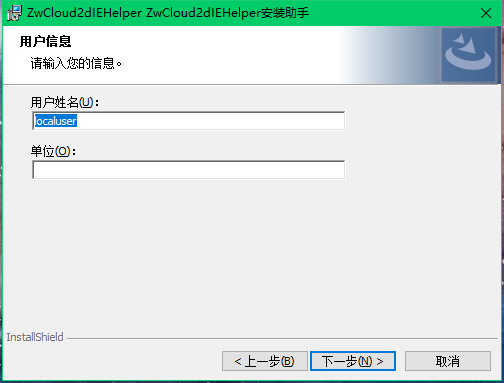
安装过程 4:
使用默认信息,点击“下一步”

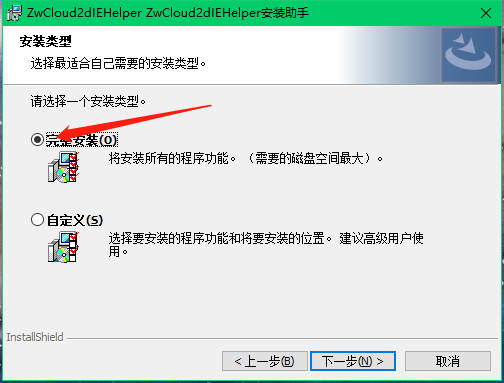
安装过程 5:
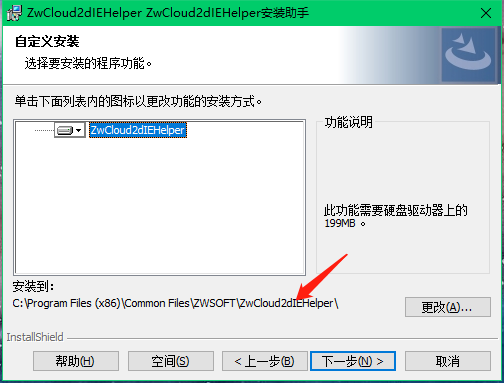
提供两种安装模式,建议使用完整安装,程序将安装在 C 盘的 C:\Program Files (x86)\Common Files\ZWSOFT 目录中。

自定义安装:可修改安装路径

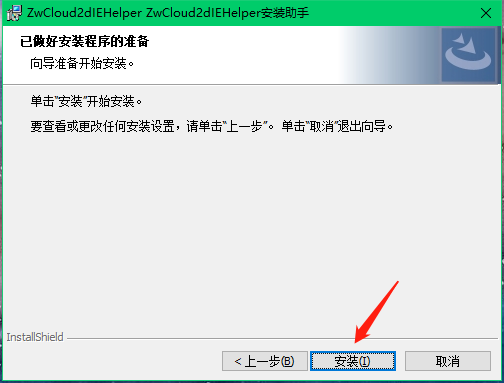
安装过程 6:
选择完上述信息后即可进入以下界面,点击安装

安装过程 7:
安装完成后弹出该界面,点击完成即可。

# 检查插件是否正确安装
插件正确安装是 IE 浏览器能正常使用该插件的前提条件,所以插件安装是否正确非常重要。如何查询插件是否正确安装呢?请见以下步骤
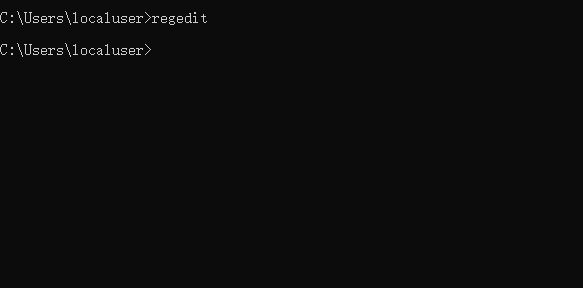
步骤 1:
在电脑开始菜单栏搜索应用程序窗口,输入“cmd”,打开命令行应用窗口。输入"regedit",打开注册表编辑器

步骤 2:
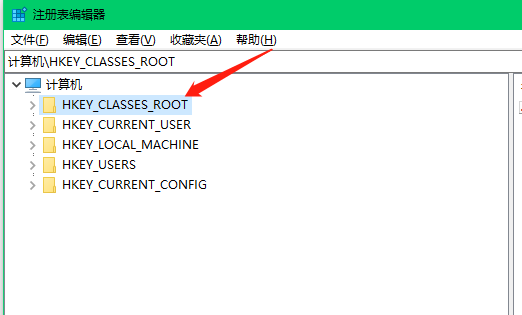
打开注册表编辑界面

点击“HKEY_CLASSES_ROOT”
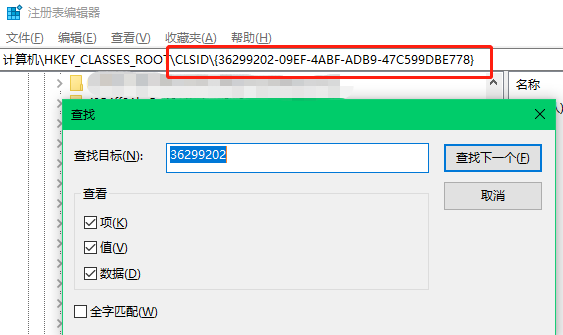
使用搜索功能,快捷键 Ctrl+F,将关键代码部分的代码示例中的 classid 复制粘贴进入搜索框,进行搜索。

如果能够搜索到,则进一步检查后续内容

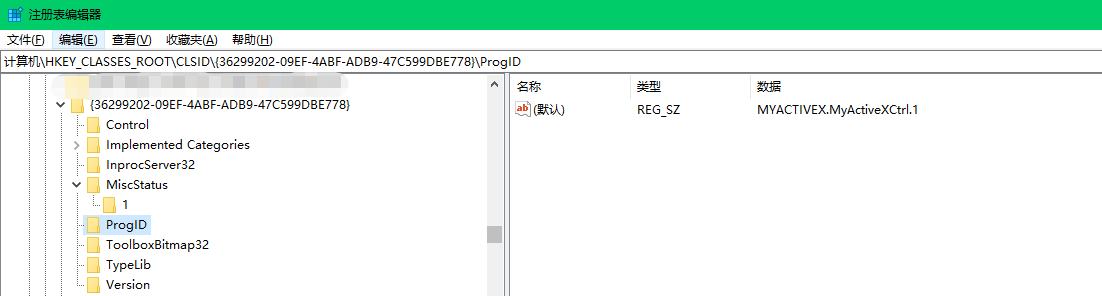
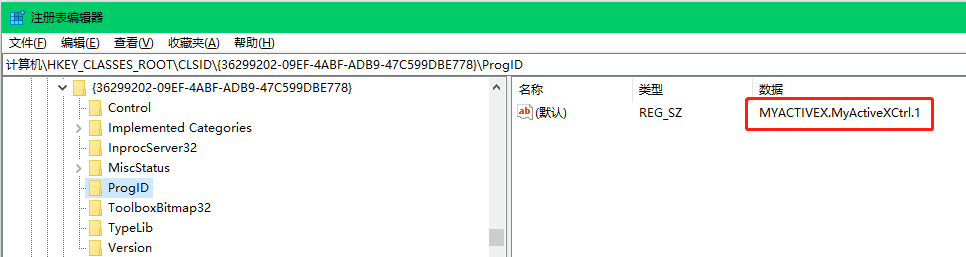
检查 ProgID,确认其中的内容,ProgID 和注册表的 key 都时候是非常重要的信息,在关键代码示例中将会使用到。
# 关键代码
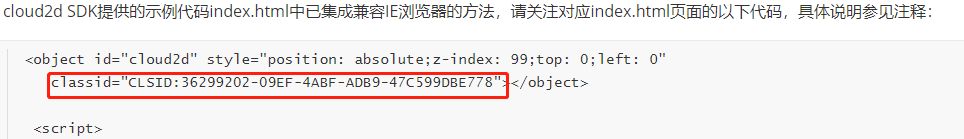
中望云CAD SDK 提供的示例代码 index.html 中已集成兼容 IE 浏览器的方法,请关注对应 index.html 页面的以下代码,具体说明参见注释:
//**********************************
//特别注意!!!classid为插件的注册表的key值
//特别注意!!!classid为插件的注册表的key值
//特别注意!!!classid为插件的注册表的key值
//**********************************
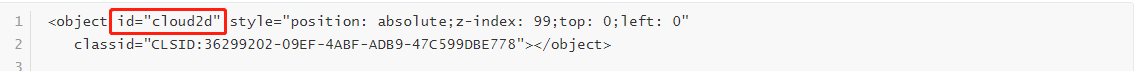
<object id="cloud2d" style="position: absolute;z-index: 99;top: 0;left: 0"
classid="CLSID:36299202-09EF-4ABF-ADB9-47C599DBE778"></object>
<script>
var userAgent = window.navigator.userAgent;
var isIE = /Trident|MSIE/.test(userAgent);
var timeout = undefined
//兼容IE
if (isIE) {
var NewObj;
try {
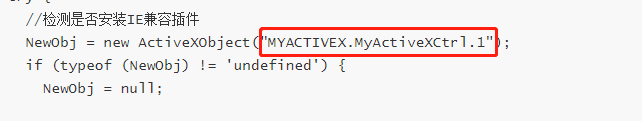
//检测是否安装IE兼容插件
NewObj = new ActiveXObject("MYACTIVEX.MyActiveXCtrl.1");
if (typeof (NewObj) != 'undefined') {
NewObj = null;
init()
}
} catch (e) {
NewObj = null;
var result = window.confirm("检测到您当前使用的是IE浏览器,为确保正常使用,请安装Cloud2d提供的IE兼容插件,并重启浏览器");
if (result) {
//确定后下载IE兼容插件
window.open("/ieHelper/setup.zip", '_self');
}
}
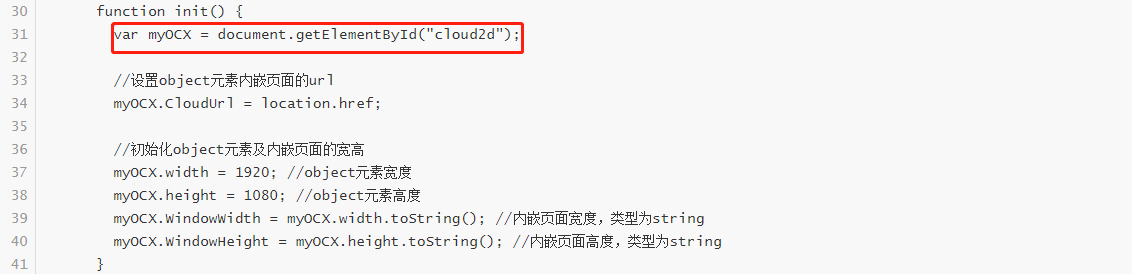
function init() {
var myOCX = document.getElementById("cloud2d");
//设置object元素内嵌页面的url
myOCX.CloudUrl = location.href;
//初始化object元素及内嵌页面的宽高
myOCX.width = 1920; //object元素宽度
myOCX.height = 1080; //object元素高度
myOCX.WindowWidth = myOCX.width.toString(); //内嵌页面宽度,类型为string
myOCX.WindowHeight = myOCX.height.toString(); //内嵌页面高度,类型为string
}
//页面大小变化时触发事件
function resize() {
//页面防抖
timeout && clearTimeout(timeout)
timeout = setTimeout(function () {
var myOCX = document.getElementById("cloud2d");
//获取当前页面宽高
var winWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var winHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
//页面缩放时,修改object元素及内嵌页面的宽高
myOCX.width = winWidth;
myOCX.height = winHeight;
myOCX.WindowWidth = winWidth.toString();
myOCX.WindowHeight = winHeight.toString();
//通知object元素页面大小变化
myOCX.WindowResize = "True";
}, 500)
}
resize()
//添加resize事件监听
window.attachEvent("onresize", resize);
//关闭页面时清除OCX控件元素,移除resize事件监听
window.onbeforeunload = function () {
var myOCX = document.getElementById("cloud2d");
document.body.removeChild(myOCX);
window.detachEvent("onresize", resize);
}
} else {
//非IE浏览器移除object元素
var myOCX = document.getElementById("cloud2d");
document.body.removeChild(myOCX);
}
</script>
关键点:
1.index.html 的定义的 Object 对象,使用正确的 classid

2.创建 Activex 对象使用正确的对象名:对象名为 ProgID 的数据内容


3.正确调用对象:
例如 index.html 中所示。


如果要调用 Activex 对象,需要使用正确的 id。
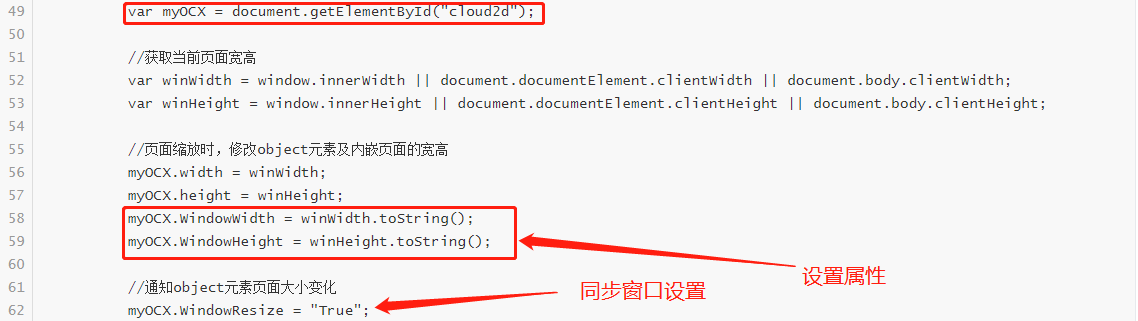
4.正确修改 Activex 对象属性。

修改 Activex 属性分为三步:
- 第一步:获取对象
- 第二步:设置对象的宽高,WindowWidth 和 WindowHeight,使用字符串类型
- 第三步:设置 WindowsResize 属性为 True,字符串类型,同步属性修改。仅为 True 时才生效。必须要设置。一定要设置!!!
# 注意事项
中望云CAD SDK 提供的示例代码中,默认会将 SDK 页面独占浏览器整个页面,在页面缩放时也会对应修改内嵌页面大小,如需自定义页面大小,请关注对应 index.html 页面的以下代码:
//初始化
function init() {
var myOCX = document.getElementById("cloud2d");
//设置object元素内嵌页面的url
myOCX.CloudUrl = location.href;
//**********************************
//以下参数可根据实际情况修改
//**********************************
myOCX.width = 1920; //object元素宽度
myOCX.height = 1080; //object元素高度
myOCX.WindowWidth = myOCX.width.toString(); //内嵌页面宽度,类型为string
myOCX.WindowHeight = myOCX.height.toString(); //内嵌页面高度,类型为string
}
//页面大小变化时触发事件
function resize() {
//页面防抖
timeout && clearTimeout(timeout)
timeout = setTimeout(function () {
var myOCX = document.getElementById("cloud2d");
//获取当前页面宽高
var winWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var winHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
//页面缩放时,修改object元素及内嵌页面的宽高
//**********************************
//以下参数可根据实际情况修改
//**********************************
myOCX.width = winWidth;
myOCX.height = winHeight;
myOCX.WindowWidth = winWidth.toString();
myOCX.WindowHeight = winHeight.toString();
//通知object元素页面大小变化
myOCX.WindowResize = "True";
}, 500)
}
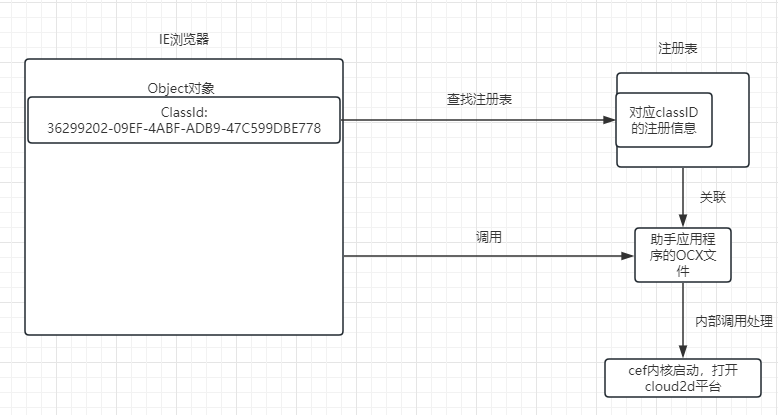
# 插件使用原理
使用该插件,前端的 html 必须定义相对应的 object 对象,且 classid 需对应插件对应的注册表的 key 值,原理图如下:

# 如遇页面无法打开的情况,可按照如下步骤处理
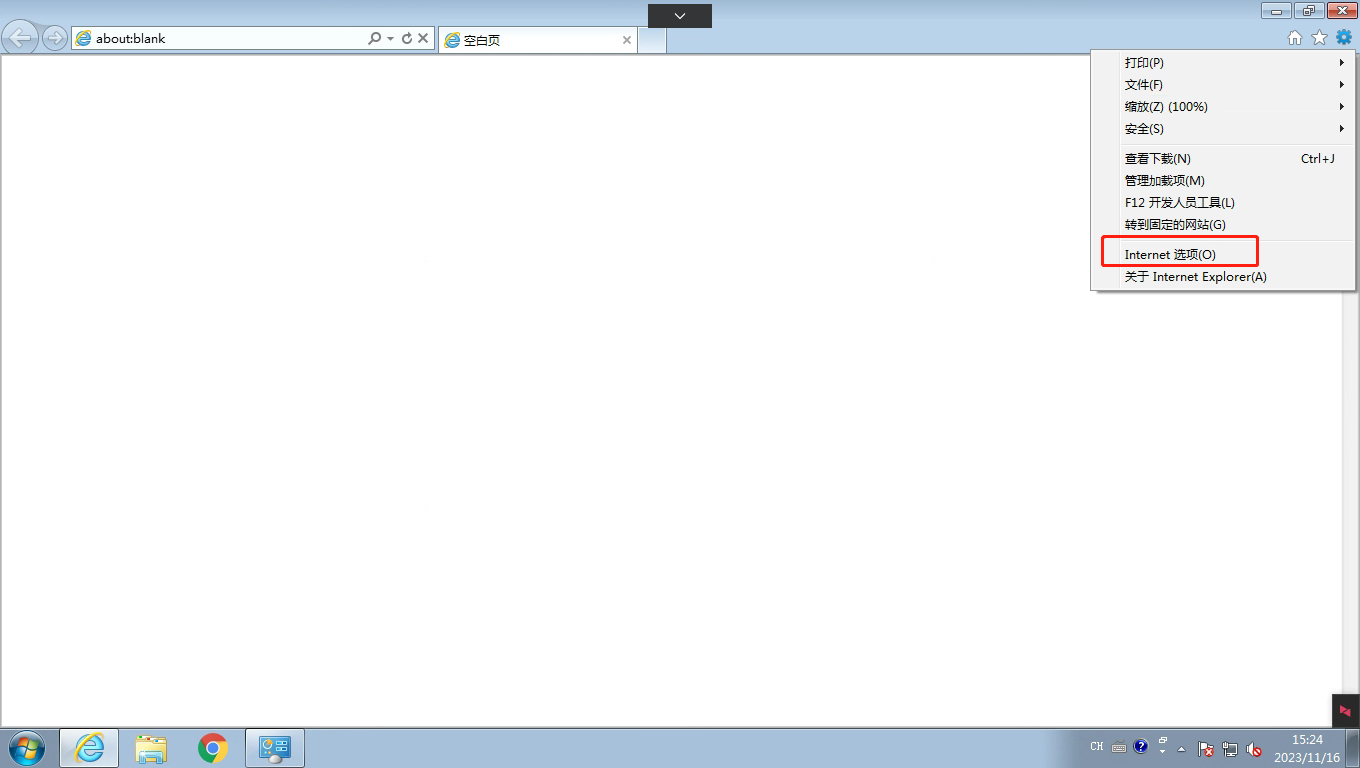
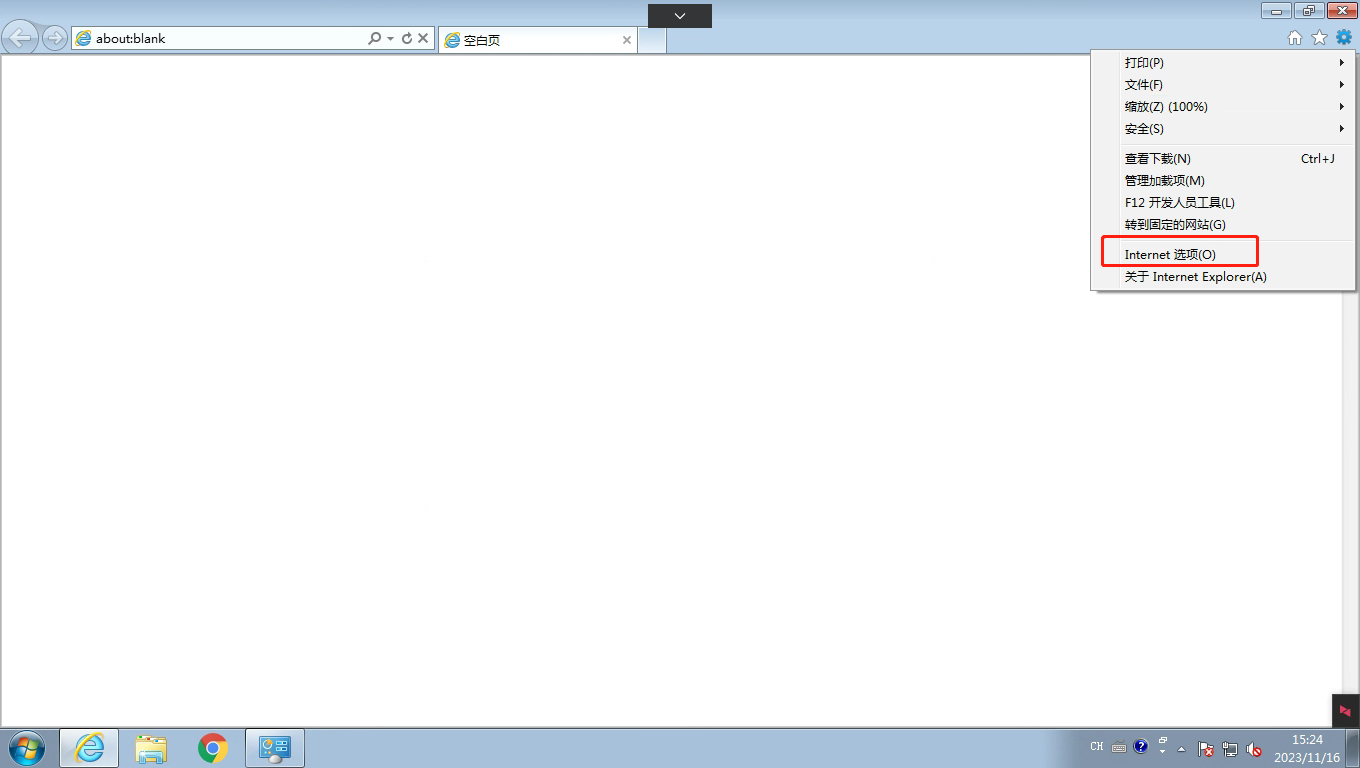
打开浏览器 internet 选项

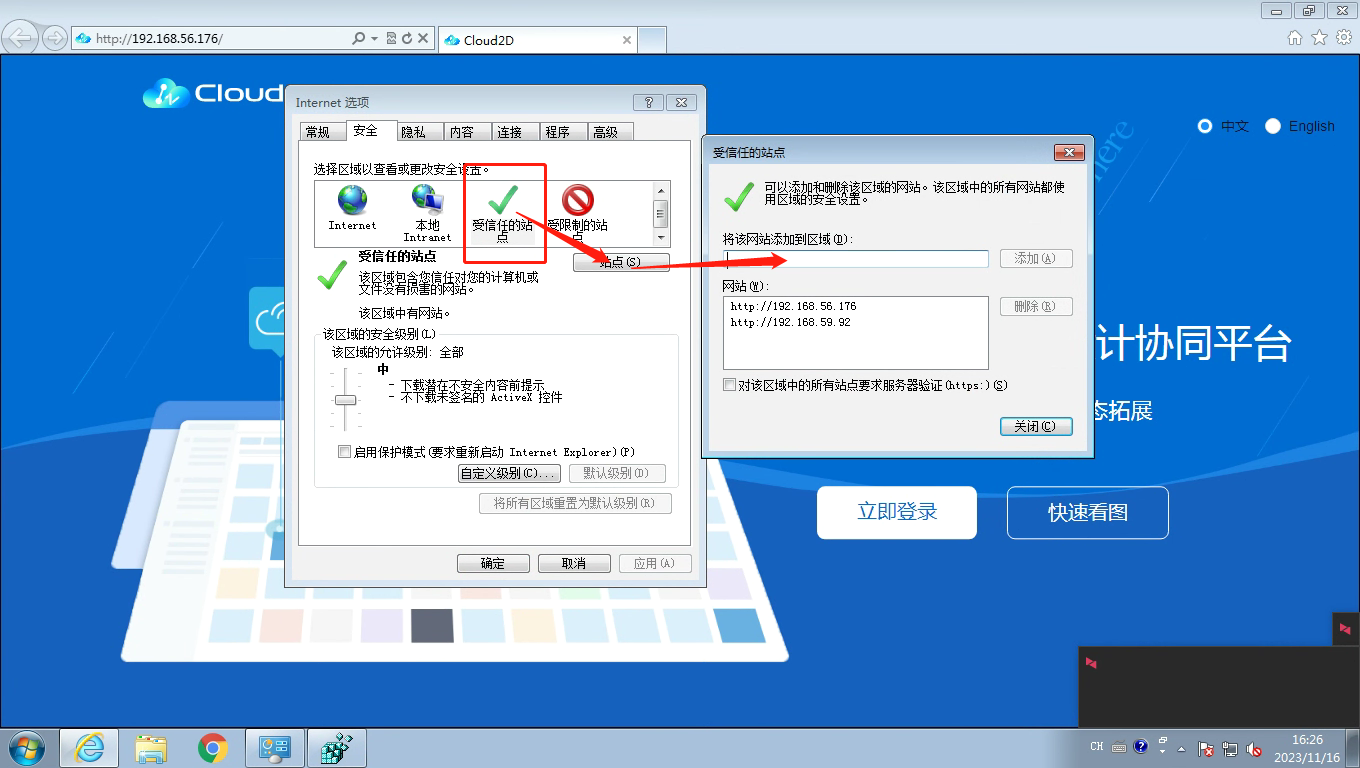
选择安全选项卡,选择受信任的站点,点击站点,将当前网站添加到受信任的站点中

完成以上步骤后,点击应用并确定保存,重启浏览器即可正常使用 中望云CAD SDK。
# 如遇 IE 兼容插件无法下载的情况,可按照以下两种方法处理
方法一:手动下载 IE 兼容插件
- 打开 IE 浏览器,输入地址:/ieHelper/setup.zip,下载 IE 兼容插件。
- 解压下载的压缩包,运行 setup.exe 文件,按照提示完成安装。
- 重启 IE 浏览器,即可正常使用 中望云CAD SDK。
方法二:按如下步骤修改 ie 浏览器配置
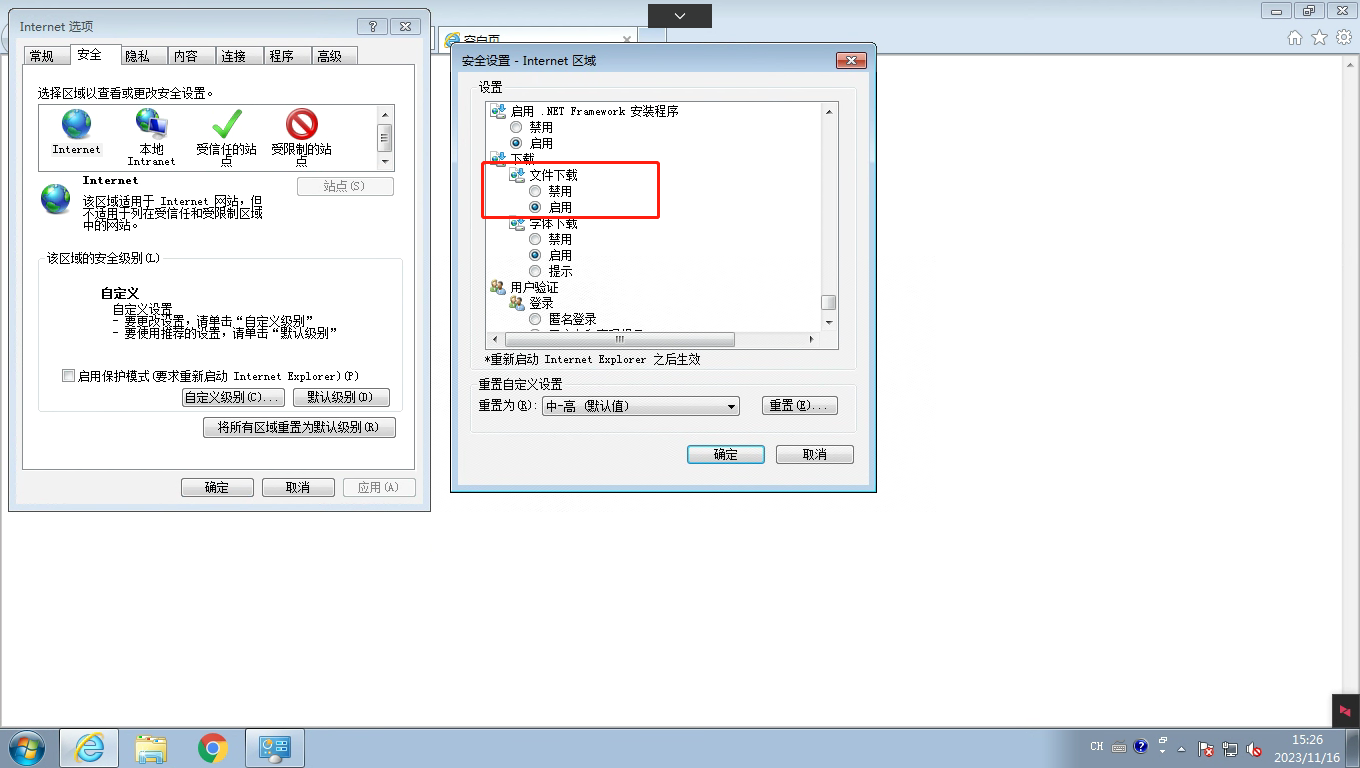
打开浏览器 internet 选项

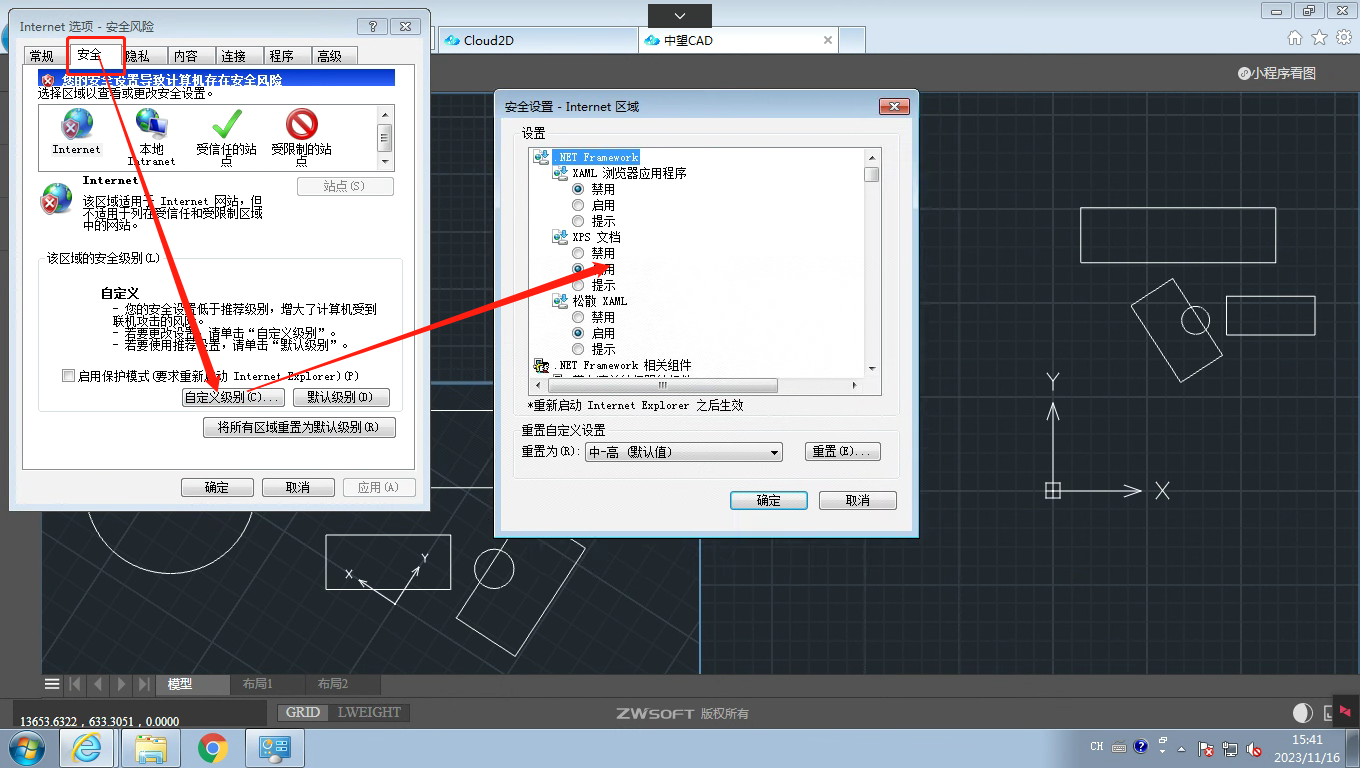
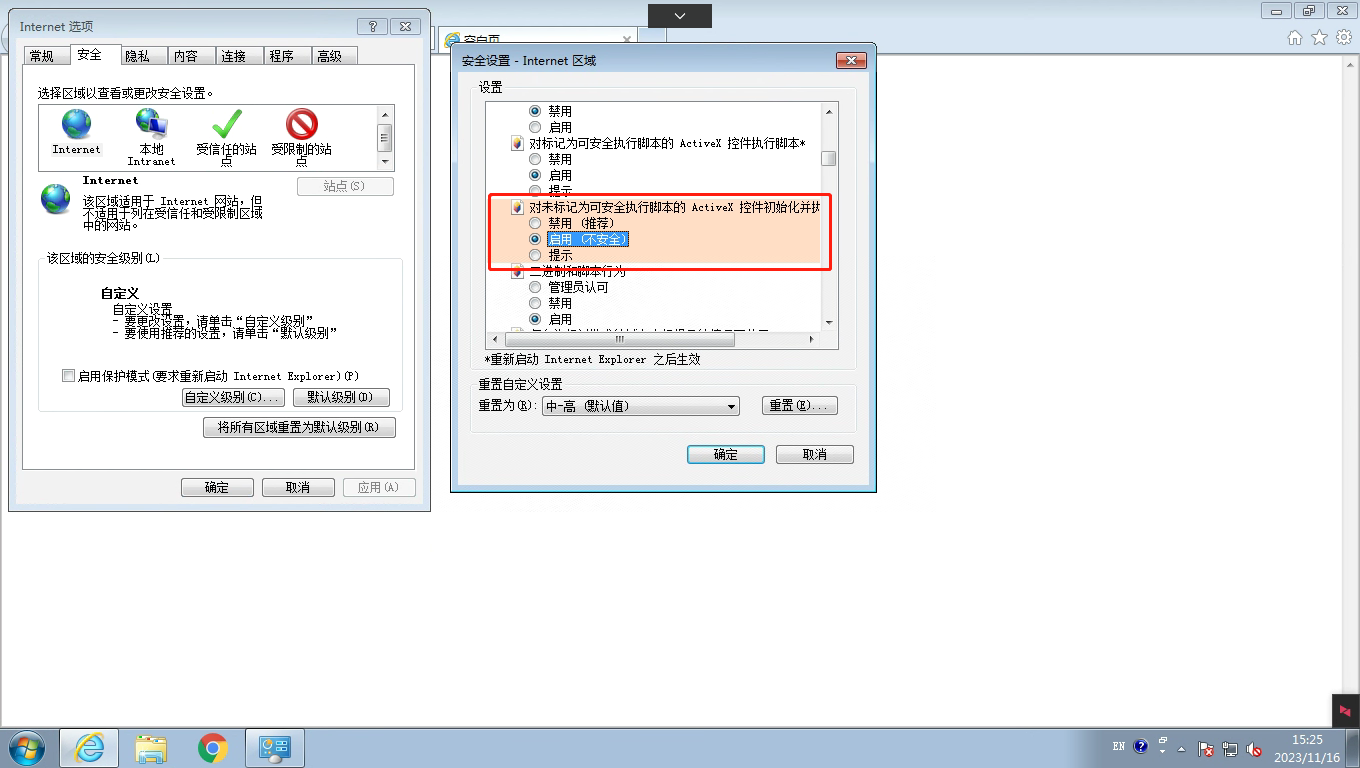
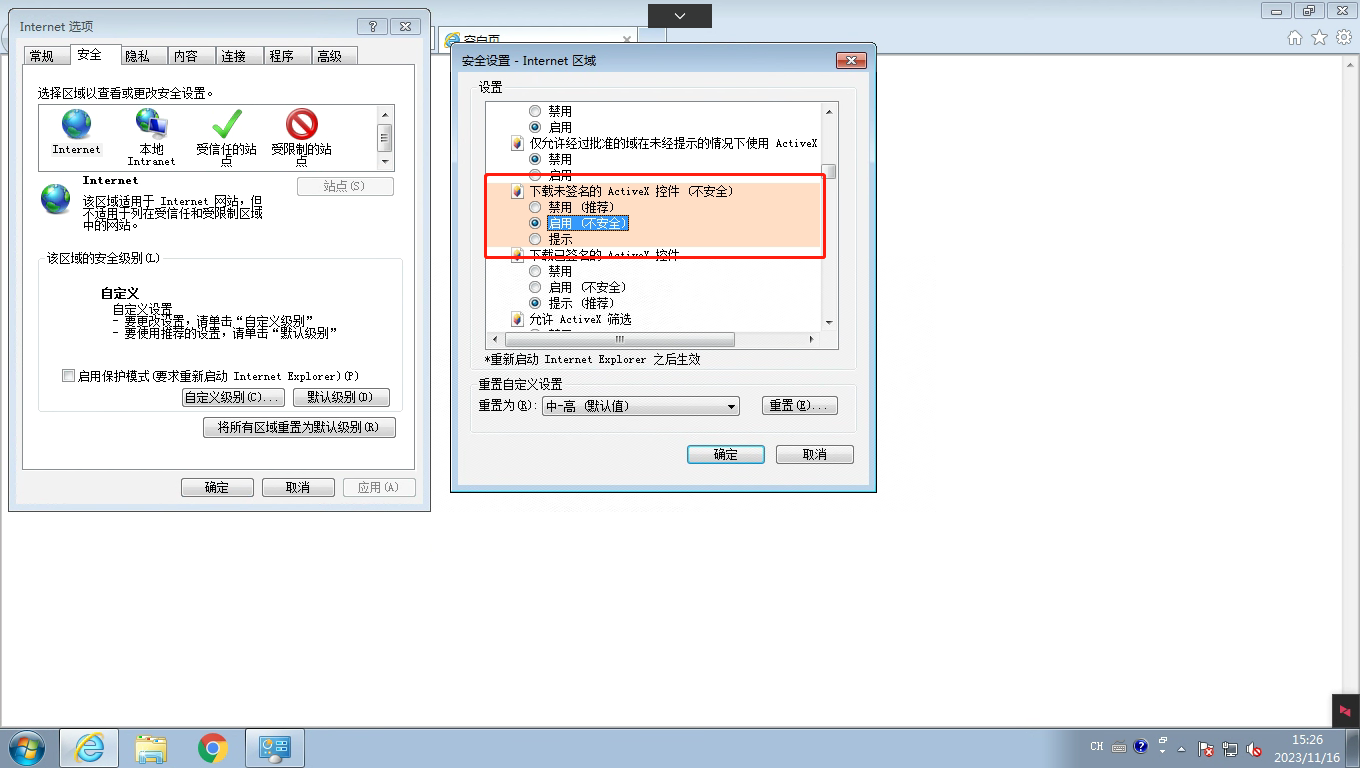
选择安全选项卡,选择自定义级别并打开,

勾选以下选项为启用



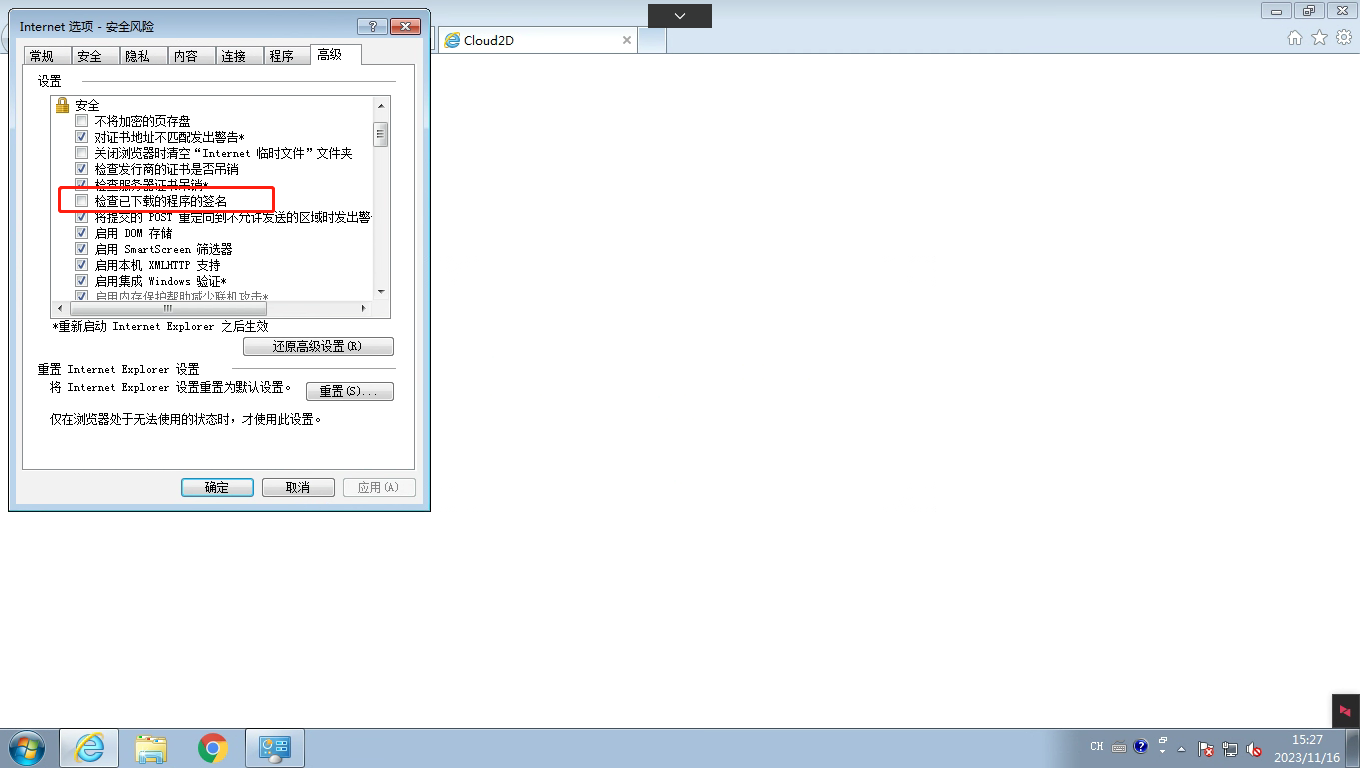
选择高级选项卡,取消勾选以下选项

完成以上步骤后,点击应用并确定保存,重启浏览器即可正常使用 中望云CAD SDK。
